Cara Memasukkan Blogger Share Button Untuk Template Custom
Daftar Isi

Baru-baru ini, seperti yang kita tau, Blogger mengeluarkan Fitur Share Buttonnya sendiri. Dan untuk Custom Template biarpun anda mengaktifkan Fitur tersebut anda tetap tidak dapat menikmatinya. Untuk itu, Jika anda tertarik untuk menikmatinya Silahkan ikuti tutorial dibawah ini.
1. Login blogger
2. Rancangan(Design)
3. Edit HTML
4. Downlaod Template Lengkap dahulu untuk mengamankan template Anda
5. Centang Expand Template Widget
6. Sampai disini Sebenarnya terserah anda mau meletakkan Script dimana saja(Diatas atau Dibawah Postingan), namun biasanya banyak Blogger yang meletakkannya Dibawah Postingan untuk itu, cari Kode dibawah ini
1. Login blogger
2. Rancangan(Design)
3. Edit HTML
4. Downlaod Template Lengkap dahulu untuk mengamankan template Anda
5. Centang Expand Template Widget
6. Sampai disini Sebenarnya terserah anda mau meletakkan Script dimana saja(Diatas atau Dibawah Postingan), namun biasanya banyak Blogger yang meletakkannya Dibawah Postingan untuk itu, cari Kode dibawah ini
<div class='post-footer-line post-footer-line-3'>
7. jika Sudah Ketemu, Masukkan Script Dibawah ini tepat dibawah kode <div class='post-footer-line post-footer-line-3'> tersebut
<div class='post-share-buttons'> <b:include data='post' name='shareButtons'/> </div>
8. Jika sudah, Save template Anda
9. Beralihlah Ke Rancangan >> Elemen Laman Jika Sudah, Pada Bagian Posting Blog Klik Edit, Lihat gambar Dibawah ini
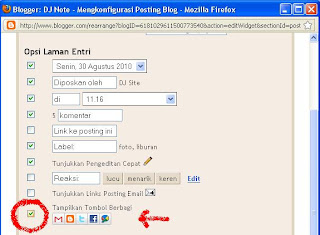
 10. Jika Tampilan Konfigurasi Posting Blog telah Terbuka, Centang Share Button Seperti Gambar Dibawah ini
10. Jika Tampilan Konfigurasi Posting Blog telah Terbuka, Centang Share Button Seperti Gambar Dibawah ini
11. JIka Sudah, Scroll Kebawah Dan Simpan

12. Jika Sudah, Lihat Perubahan Pada masing-masing Postingan anda....
Posting Komentar